Par définition, le graphisme favorise l’accessibilité. Le travail du. de la graphiste est de rendre un message plus clair, plus assimilable grâce à des éléments visuels et de notions sémantiques précises.
Aujourd’hui, je vais vous parler de quelques techniques qui permettent de rendre un projet graphique accessible au plus grand nombre : personnes atteintes de déficiences visuelles, auditives ou cognitives. En effet, chaque individu est en droit d’avoir accès à une expérience adaptée à ses besoins.
Accessibilité et graphisme, OUI, c’est possible !
1- Bien structurer son projet graphique :

Utiliser une grille de mise en page pour structurer votre contenu.
Que ce soit sur un support imprimé ou un support digital, utiliser une grille de mise en page (ensembles de repères qui aident le. la graphiste / webdesigner dans son travail de composition), va permettre de créer une cohérence visuelle et une structure visuelle. Celle-ci va apporter du confort de lecture et de la facilité d’appréhension et de compréhension des informations.
Hiérarchiser vos éléments textuels et graphiques.
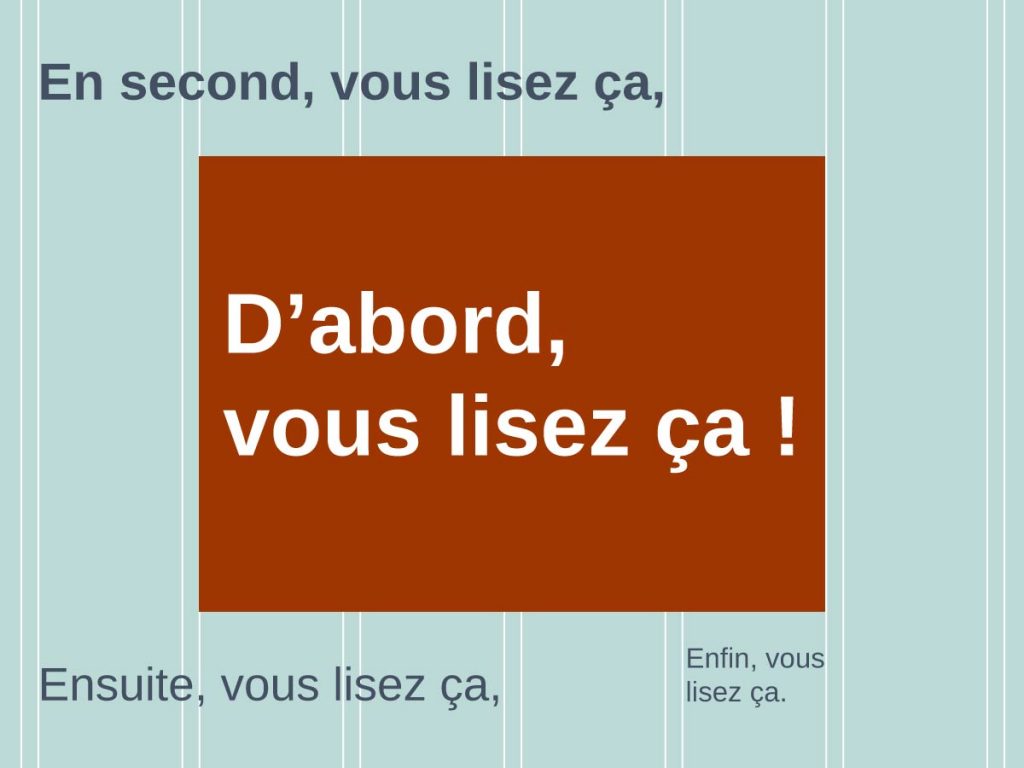
Chaque document, qu’il s’agisse d’un site web, d’un catalogue ou d’une simple lettre, doit contenir une hiérarchie. Quel élément dois-je voir et lire en premier pour comprendre facilement le texte, ce que je dois faire, comment … ? Grâce à des principes de mise en page, tels que la lecture en Z (spontanéité de lecture dans les pays occidentaux) et la mise en valeur des éléments importants (titres plus gros, blocs visuels, gris typographiques…), un chemin de lecture se dessinera automatiquement pour une compréhension optimale.
Jouer avec le vide, pour augmenter l’attrait vers le plein.
Spontanément, votre œil sera toujours attiré par le vide, faîtes le test ! C’est pourquoi il est très important de savoir s’en servir à bon escient.
Une bonne utilisation du vide dans une mise en page graphique permettra d’améliorer encore une fois la compréhension du document. Ce vide permettra de créer des démarcations entre chaque élément graphique ou textuel. Autre atout du vide, il permet d’apaiser l’esprit et d’augmenter la concentration et donc, la compréhension.
2- Une bonne perception des éléments graphiques :

Les jeux de couleurs et de contrastes.
Toutes les personnes ne voient pas les mêmes couleurs, les mêmes contrastes.
Le daltonisme est l’exemple parfait d’une anomalie de perception des couleurs qui peut entraîner de gros problèmes de lisibilité des documents. Le test d’Ishihara confirme à lui seul, les difficultés que peuvent engendrer un mauvais choix de couleurs.
Le daltonisme n’est qu’un exemple, mais toutes les déficiences visuelles peuvent plus ou moins toucher la lisibilité des documents.
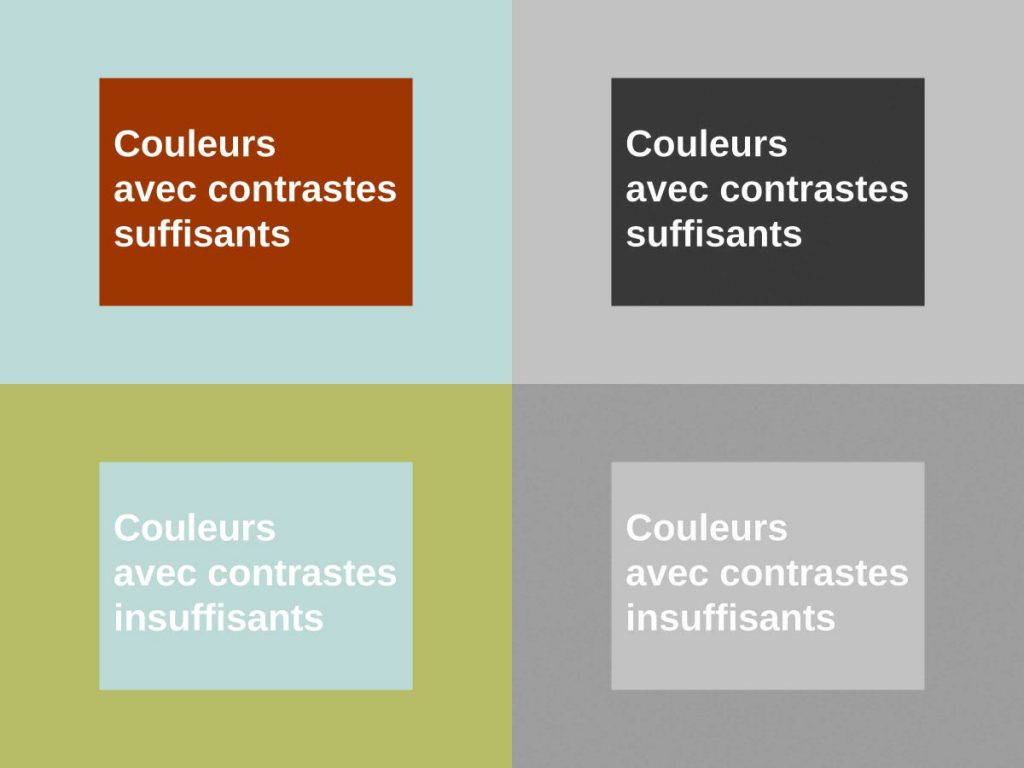
C’est pourquoi le choix des couleurs et des contrastes est primordial.
En règle générale, selon la norme d’accessibilité web WCAG, il faut à minima un contraste de 45 % (pour la norme AA) tout en favorisant au maximum un contraste supérieur à 70 % (norme AAA). Outre les contrastes, le choix des couleurs peut aussi être adapté à la vision daltonienne. L’outil sur l’accessibilité d’Adobe Color est d’ailleurs idéal pour vérifier l’ensemble de ces paramètres.
Sans outil particulier il est néanmoins possible de ne pas/peu se tromper. On peut, par exemple, choisir des couleurs complémentaires (contraste maximal) et en passant son document en niveaux de gris (cf visuel ci-dessus) ; si des éléments disparaissent ou ne se voient plus convenablement, c’est que vos contrastes sont trop faibles.
Des caractères lisibles.
Il ne suffit pas d’avoir de belles couleurs pour avoir un document lisible et compréhensible. Le choix et l’utilisation des typographies (ou polices d’écritures) sont également à prendre en compte. Une typographie manuscrite sera par exemple illisible dans le cas d’une toute petite taille et ça sans déficience visuelle. Imaginez avec !
Pour un paragraphe, il est important de choisir une police de caractères où le « plein » et le « vide » sont équilibrés. (On parle aussi de trait et contreforme.) Pour cela, on privilégiera donc, un texte en “regular” plutôt qu’un texte en “gras” ou en “light”.
Un autre facteur à prendre en compte sera la hauteur d’x (rapport entre la taille des minuscules et des capitales d’une typographie). Plus la hauteur d’x est élevée, plus la typographie sera lisible.
La lisibilité du texte.
Une fois notre typographie optimale trouvée, quelques règles de mise en page des textes sont à privilégier pour ne pas annuler sa lisibilité.
On va alors privilégier des colonnes, ni trop larges (au risque de fatiguer l’œil trop rapidement), ni trop courtes (qui risqueraient de trop couper les phrases, les mots et de favoriser la difficulté de lecture, ni trop longues (de trop gros paragraphes de textes peuvent être difficiles à lire pour les personnes dyslexiques par exemples).
Les divers équilibres d’espacements sont aussi très importants. Avec un interlignage trop serré, les jambages et hampes des caractères “hauts” (p,j,f,l…) se chevaucheront et le texte sera peu lisible. Sur un interlettrage trop grand, les lettres “flotteront” et les mots seront moins facilement identifiables.
Pour obtenir un paragraphe au summum de sa lisibilité, l’alignement des textes est également important :
Le texte centré ou aligné à droite compliquent la lecture. L’œil, a, en effet, besoin d’un “point de départ” pour chaque nouvelle ligne. En impression, on utilisera donc, plus largement, un texte justifié (à condition qu’il soit bien “fait” et qu’il n’y ai pas de grands espaces entre les mots) ou un alignement à gauche. En digital, l’alignement à gauche, offre la meilleure option de lecture, grâce à sa barre visuelle en début de colonne.
Dernière chose, et non des moindres, on laissera le fond du paragraphe uni pour ne pas interférer la lecture avec d’autres éléments graphiques.
3- L’accessibilité “autour” du graphisme : les indispensables :
Pour finir, je vais vous parler des “astuces” complémentaires au graphisme pour faciliter la compréhension et l’accessibilité de vos documents :
- Remplir convenablement les balises “alt” de toutes vos images, c’est long, mais très utile pour que les personnes déficientes visuelles, puissent décrypter vos images grâce aux “lecteurs d’écrans”, et c’est bon pour le SEO.
- Offrir une transcription textuelle (ou sous-titrages) de tous vos contenus audio / vidéo pour les personnes malentendantes.
- Utiliser du vocabulaire simple et/ou donner les définitions des termes trop complexes.
- Penser à l’utilisabilité de votre support :
Pour le digital, pensez à intégrer des boutons et des zones cliquables assez grosses pour être facilement activées par des personnes atteintes de déficiences visuelles, neurologiques ou moteurs (DMLA, parkinson, SEP…). Au même titre, toutes les fonctions d’un site web accessible doivent être utilisables à l’aide d’un clavier.
Pour les documents imprimés, le choix des supports est très important (cf visuel ci-dessous) : choisir un papier mat ou non couché et une teinte plus chaude limitera la surbrillance et facilitera la lecture des textes. Enfin, il ne faut pas omettre la façon dont va être tenu le document, un livret spirale, par exemple, pourra facilement être posé à plat au besoin.

Vous avez découvert ou redécouvert une liste non exhaustive des solutions pour inclure l’accessibilité dans vos documents. Bien évidemment, chaque projet est unique et doit être réfléchi en fonction de son but, de sa cible… Comme dans chaque projet, la réflexion en amont sera le maître mot d’un projet graphique accessible.
Vous voyez, mixer accessibilité et graphisme, c’est pas si compliqué !